MEAN Stack Development

The stack field is becoming congested, though. There are several possibilities, ranging from MEAN to Ruby on Rails. Each stack is designed for a distinct project and has its own advantages and disadvantages. There is no development stack that is universally applicable.
What is MEAN Stack?
A group of JavaScript-based technologies that are used to create dynamic websites and apps together go by the name MEAN Stack. MongoDB, ExpressJS, AngularJS, and Node.js are together known as MEAN. Full stack JavaScript, or MEAN, is used from the client to the server and database.
Although the MEAN stack is frequently compared to the LAMP stack, the software elements are comparable and comprise a web application display layer rather than an operating system layer.
USE CASES
The use of MEAN Stack is highly effective in a variety of applications. It is a great option for creating cloud-native apps because of its scalability and capacity for handling multiple concurrent users. Creating single-page apps with all of the functionality and information on one page is great thanks to the AngularJS front-end framework.
Here are a few examples of using MEAN:
- Expense tracking
- Mapping and location finding
- News aggregation sites
- Calendars
MEAN Stack Technologies / Software Components
MongoDB
It is an object-oriented, open-source NoSQL database used by cloud applications. The MEAN stack uses MongoDB to store the application's data. Without skipping a beat, the application may push and pull items between the database and the back-end.
The scalability of MongoDB is praised in terms of both performance and storage. To add fields to the database, you do not have to refresh the complete table. Large volumes of data can be managed with MongoDB without sacrificing data access. With just a few clicks, you may enhance the resources your database has access to, making it ideal for applications that occasionally see spikes in activity.
Express
Express is a Node.js web application framework. It strikes a balance between a robust feature set and usability. Express manages all interactions between the frontend and the database to enable a seamless data flow to the user. It uses JavaScript consistently across the stack and is intended to be used with Node.JS.
Express is made to manage operations effectively without clogging up your application. It provides strong templating functionality and error handling to support your development.
Using the CommonJS module standard, Express eliminates unintentional variable overwriting in the shared namespace. This JavaScript closure enforcement eliminates expensive and time-consuming mistakes.
AngularJS
The JavaScript front-end framework from Google is extremely well-liked. It serves as a good default while developing front-end JavaScript. If you're creating a JavaScript online application, you can utilize AngularJS.
Developers may create the user-facing portion of an application with the aid of AngularJS. Because your web application's front end, back end, and database are all developed using JavaScript, there is a correct information flow between all of these components.
Its success may be attributed to its capacity to develop concurrently for mobile and desktop use, to the simplicity of utilizing templates, and to its well-tuned performance, which makes it the ideal front-end for creating cloud-native apps.
Node.js
JavaScript framework Node.js is free and open-source. To process several connections concurrently, it leverages asynchronous events. Due to its ease of scalability when needed, it is regarded as the ideal foundation for cloud-based applications. Node.js powers the majority of well-known websites.
MEAN stack is built around Node.js. Node JS serves data quickly and AngularJS connects to Node.js seamlessly. Express runs on top of Node.js. MongoDB database and application deployment to the cloud is made easier by the fully integrated web server of Node JS.
The main advantage of Node.js is scalability. Up to a million connections can be supported at once. Contrary to resource-intensive queries, Node.js can function best with a large number of low-resource requests.
MEAN Stack Architecture
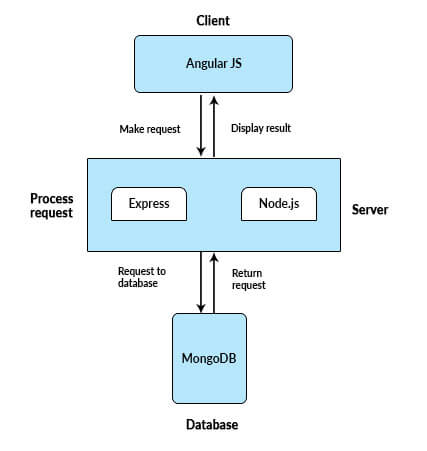
Find out how the architecture and semantics of creating a web application are altered by the MEAN development stack (MongoDB, ExpressJS, AngularJS, NodeJS). The graphic below accurately explains how the MEAN stack operates.
MEAN Stack Architecture Explanation

- AngularJS processes every request submitted by the client first. The client-side language for JavaScript is AngularJS.
- Phase 2 of the request then involves NodeJS. The server-side language for Javascript is NodeJS.
- ExpressJS is the third step, which requests data from the database.
- In the fourth stage, MongoDB fetches the information and gives ExpressJS the result.
- Next, in phase 5, ExpressJS delivers the response back to NodeJS, which then passes it on to AngularJS for display.
MEAN Stack Service Offerings
At Blue Summit, we have a very capable and knowledgeable staff with experience in MEAN Stack-specific web and app development services. The creation of your online or mobile applications should, in our opinion, achieve the objectives and keep you one step ahead of the competition by utilizing JavaScript skills.
Cloud-based scalable web apps
WebRTC-based Real-Time Communication product creation
Enterprise-grade Web application development using MEAN Stack
MEAN-Stack for E-Commerce Development
MEAN Stack CMS development
Migration & Porting to MEAN Stack
API development & integration
Skills Matrix
Our Development Process
Understanding Requirement
We assign a exclusive team to work with you and understand all the concepts and requirements of your project.User Interface Design
At Blue Summit, user needs come first and our products follow industry UX design standards.Software Architecture
While Agile questions upfront analysis, some solution architecture is necessary for effectiveness.Implementation
Upon obtaining design approval, we build the product according to the client's requirements.Deployment
After rigorous testing and QA, our experts will launch your product on app stores and web browsers. Get ready to see your masterpiece live!Support
We regularly monitor and maintain the application and environment to ensure proper functionality.Request A Quote
Ready to reach your peak?
Contact us today for an initial consultation.
We would be pleased to provide you with information about our tech services, and help you succeed. Blue Summit Technologies have worked with global clients to improve efficiency and productivity, by empowering them with right technologies, tools and software solutions. For more than 20 years, BST teams have helped customers achieve their IT system and software development goals.
If you require support with employee badge printing, timekeeping, site security, or managed services, we have the right answers and the right teams to work. To request a quote, kindly fill out the form on our website and we will revert back on it soonest we can!













